이전 포토샵 CS3 / CS6 에서 사진과 동영상으로 GIF 만들기를 게시한 적이 있습니다.
링크 : CS3, CS6 포토샵에서 사진을 움직이는 gif 만들기(gif 애니메이터) 1/2
링크 : CS3, CS6 포토샵에서 동영상 파일을 추출하여 GIF파일로 만들기 2/2
20xx년 CC 가 구 버전과 큰 차이가 없기는 하지만, (CS3 / CS6 버전을 찾을 수 없을 정도로 오래되어) CC 버전에서 약간 변경되어 사진으로 움직이는 GIF 만들기를 다시 게시하게 되었습니다.
*주 : 2019 CC 체험판으로 작성하였습니다.
살펴 보시죠.

|
|
움직이는 GIF로 만들 동일 사이즈 사진을 순서대로 준비합니다. (미리 이렇게 준비하는 것이 효율적일 것입니다) |

|
|
포토샵에서 위 그림과 같은 경로로 불러오기를 선택합니다. |

|
|
보시다시피, 사진을 순서를 미리 준비한 이유가 이 항목에서 알 수 있습니다. 편집시 보기도 편하고 헷갈리지 않을 것입니다. "Browse... - 불러올 사진들 - OK" |

|
|
제대로 불러온 것인지 확인하는 방법은.., 불러온 사진 항목 여러 개가 좌측 상단처럼 하나의 항목으로 보여져야(1) 하며, 우측 하단 4개의(불러온)사진이 모두 활성화되어 있는지 확인(2)합니다. |

|
|
Windows - Timeline 을 선택하면, 포토샵 하단에 "탭"항목이 보일 것입니다. |

|
|
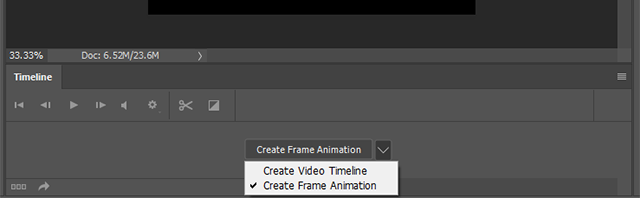
여기에서 Create Frame Animation 을 선택합니다. |

|
|
그러면, 4개의 사진이 아니라, 하나의 사진으로 보일 것입니다. |

|
|
우측 4개의 선을 클릭해 메뉴를 활성화 하여, Make Frames From Layers 를 선택합니다. |

|
|
비로소, 4개의 사진이 활성화 되며 각각의 사진의 시간과 반복 조건등을 설정할 수 있습니다. |

|
|
편집이 완료되었다면, 위 그림과 같은 경로로 출력(GIF)할 수 있습니다. *팁 : 편집 이미지는 최대한 해상도 크기를 작게 하십시오. (GIF는 용량이 기본적으로 큰 포맷입니다) 가로 크기는 최대라 하더라도 320p까지만 추천합니다. (작을 수록 좋습니다) |

|
|
이제 출력할 수 있습니다. 좌측 하단은 단순히 내가 출력할 사진의 크기를 포토샵 인터페이스에서 보여주는 방식이지, 실 사이즈는 아닙니다. 좌측 상단 최적화를 선택하십시오. 우측 항목은 특별한 변경이 있다면, 기본값을 선택해도 됩니다. 저장하십시오. |

댓글 없음:
댓글 쓰기
소중한 의견, 가급적 빠른 답변을 드리겠습니다.