
|
|
검은 바탕에 때로는 검은 글씨를 사용해야 하는 경우가 있을 것입니다. (흑백이 교차될 경우 문자 표시가 곤란할 때, 문자의 배경을 만드는 방법입니다) |

|
|
한쪽은 보이고 한쪽은 안 보이게 되는 상황인데, 만약 글씨를
그림으로 그린다고 하면 때때로 발생합니다.
|

|
|
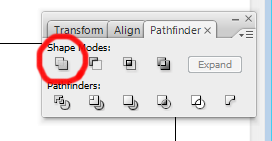
5. 위와 같이 패스파인더 패널에서 "Alt+빨간표시"를 누른다.
6. 현재까지 3번 그림처럼 변화가 없을 것이다.
|

|
|
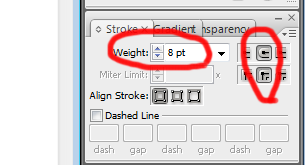
7. 이어서 바로 스트로크 패널에서 글씨바탕으로 할 두께와 형태를 정한다.
(배경에 사용할 복사폰트(글씨)를 확장 하는 작업이다)
8. "Ctl+Shift+["키를 눌러 위치를 제일 아래(제일 뒤)에 놓도록 한다.
(아직까지도 3번 그림처럼 변화가 없어 보이지만 복사된 오브젝트가 확장되었다) |

|
|
9. 그림은 지금 작업까지 스트로크(글씨)의 상태다.
|

|
|
10. 파일 메뉴에서 오브젝트-패스-아웃라인 스트로크를 선택한다.
(파일 메뉴에서 꼭 실행하라) 11. 위의 그림처럼 변할 것이다.
(10번 작업 부터는 배경글씨(폰트)의 진행될 것이다)
12. 제일 뒤로 보낸 글씨의 바탕을 만드는 작업인 것이다.
|

|
|
13. 다시 패스파인더 패널에서 3번째그림의 "Alt+빨간표시"를 누른다.
14. 위 그림처럼 바탕에 쓰일 부분이 표시될 것이다.
15. 선택이 편하게 여기서 "Ctl+G"를 눌러 그룹화 한다.
(꼭 하지 않아도 된다) |

|
|
16. 위 그림과 같이 바탕에 쓰일 폰트(글씨)가 변한 것을 알 수 있다.
17. 만약 위와 같지 않다 해도 바꾸면 된다.
|

|
|
18. 자신의 배경 만화 그림에 글자를 덧대어 본다.
|






댓글 없음:
댓글 쓰기
소중한 의견, 가급적 빠른 답변을 드리겠습니다.