*조만간 모든 인터넷 브라우저에서는 플래시가 퇴출 될 것이라 확실시 되고 있습니다.
(저는 없어지지 않을 것이라고 보는데, Adobe의 플래시는 애니메이터에겐 중요한 프로그램입니다)
플래시가 다양한 웹브라우저에서 사용이 가능한 것에 비해, webm은 현재(2016년) 그나마 webm이 파폭에서는 그냥 재생이됩니다만 엣지를 비롯 크롬/ IE11등에서는 추가로 플러그인을 요구하거나 재생되지 못하는 문제가 있습니다.
(물론, 플래시도 기본적으로 플래시 플레이어를 업데이트 해야 하지만...)
다음은, 무료 공개 프로그램인 샤나 인코더로 동영상을 webm포맷으로 변환 하는 방법입니다.
(기타 swf나 mp4, h264등, 용량 축소, 변환에서 그 어떤 무거운 인코딩 프로그램보다 가벼우면서 탁월한 편리성을 보여주므로, 팟인코더보다 샤나인코더를 추천합니다)
*플래시보다 동일 화질에서 약간 더 용량 증가가 있지만, 평균적으론 용량은 비슷하다고 볼 수 있습니다.
 |
2. 기존 프리셋도 그대로 보존되었으며, 빠른 설정도 우측에도 별도로 만들어주었고, 빨간색 화살표로 기존처럼 없앨 수 도 있습니다. |
 |
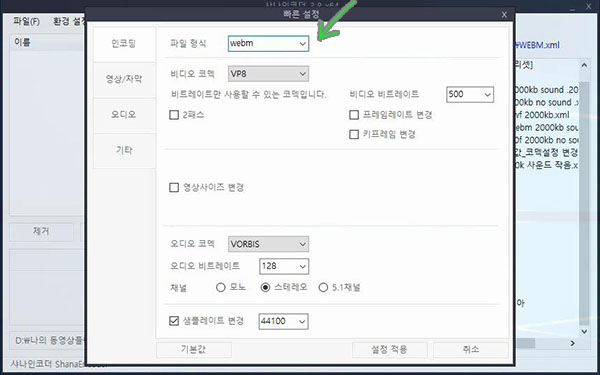
3. 기본 프리셋에서 webm을 선택하고, 세부설정을 위해 "빠른 설정"을 클릭합니다. |
 |
4. 보통 기본 비디오 코덱은 VP8입니다. (이후 VP9까지 현재 나왔습니다) |
 |
5. 오디오코덱은 VORBIS를 많이 사용합니다. (저는 불필요할 경우 오디오를 "인코딩 안함"을 선택하고 용량을 줄입니다) *인코딩 안함이란, 동영상 변환/축소 인코딩시 아예 제외된다는 뜻입니다. |
 |
6. 용량의 대부분을 비트레이트가 차지하게 되는데, 절대 눈뜨고 못 볼 화질을 보여주면 의미가 없기에, 적당선에서 웹에서 보여 줄만한 수준으로 타협합니다. (개인적으로, 1000~2000정도를 많이 사용하지만, 움직임이 적은 동영상에 따라 6~700도 사용합니다) |
 |
7. 원본 비율을 따라 축소해야 화질 변질이 없어지기에 비율은 가급적 맞추어 줍니다. (예: 1920x1080 의 축소 비율은 1280x720입니다) |
 |
8. 가끔 특정 동영상에서 필요한 부분이 한 부분일 경우 잘라냄과 동시에 인코딩하기도 합니다. (1회일 경우입니다, 다중 영상이 잘라지지는 않습니다) *그렇게 복잡한 경우는 프리미어 프로와 같은 어도비를 사용해야 합니다. |
 |
9. 인코딩 과정입니다. (추측 용량과 실제용량은 동영상에 따라 차이가 있습니다) 비트레이트가 인코딩시 동영상 구간에 따라 달라지므로, 평균추측용량보다는 대체적으로 적습니다. |
 |
10. 바탕화면에 webm 확장자를 가진 영상이 만들어졌습니다. (파폭 아이콘을 되어 있는 것은, 제 시스템에서 확장자 연결을 파폭으로 했기 때문입니다) *webm도 동영상이므로, 각종 비디오 플레이어에서 당연히 재생됩니다. |
 |
11. 바로 클릭하면 위와 같이 파폭에서 바로 동영상이 재생되는 것을 알 수 있습니다. 마지막으로, 각종 게시판에 webm을 제작해서 올릴경우 동영상 태그입니다. <video controls autoplay loop width="600 height="338"> <source src="올린 동영상의 링크" type="video/webm"></video> 를 사용하거나, <video 338="" autoplay="" loop="" controls="" width="600 height="> <source src="올린 동영상의 링크" type="video/webm"></source> 를 사용합니다. *참고 : autoplay는 "" 안에 0 또는 1을 선택합니다. loop, controls 도 마찬가지 0 or 1을 선택합니다. 디폴트는 "" 입니다. 0과 1은 "가능/불가능"의 활성화 코드입니다. *플래시와 달리 webm은 마우스 우클릭 메뉴를 사용할 수 있습니다. (웹페이지 운영자들이 우클릭이 되는 것을.., 다른이름으로 저장되는 것을 꺼려하기에 각종 태그를 문의하는 것을 볼 수 있지만, 현재까지 그것을 현실적으로 제한하는 태그는 아직 없습니다) 600 과 338은 16:9 비율의 축소비율입니다.(1280x720) 동영상에 따라 다르지만, 축소비율(용량)은 플래시와 거의 차이나지 않지만.. 많은 동영상을 인코딩해본 결과, 현재로써는 플래시가 같은화질 대비 용량이 더 적게 나옵니다. *Animation GIF 용량 단점을 해결한 webm 미디어 파일이 대안으로 떠오르고 있습니다. (용량이 과거 플래시만큼 줄어들면서도 화질은 매우 우수합니다) *단, 현재 구글 드라이브의 "링크주소"를 통해 태그를 삽입/재생 할 수 없습니다. 링크주소의 확장자가 파일명.webm 일 경우는 재생이 되지만, 태그삽입주소인 "http.....구글/dAdkfnskbs"라는 식은 되지 않습니다. (단순 웹주소를 복사 웹브라우저에서는 재생됨) 다음 링크를 통해 그 해결법을 알 수 있습니다. 구글 드라이브 주소로는 웹페이지내에서 재생되지 않던 webm 파일 스트리밍 가능한 태그 (삽입) 만들기 2/2 *동영상 인코딩에 관한 잡담 하나. 빠른 동영상 인코딩/편집을 원하십니까? 시스탬 메모리(RAM)의 용량을 늘리고 멀티코어와 멀티 쓰레드가 많은 CPU를 선택하십시오. 고성능 비디오 카드의 품질과 동영상 편집/인코딩과는 직접적 관련성은 거의 없습니다. (당신의 동영상 편집프로그램에서 동영상을 불러와 재생시 버벅이거나 싱크가 맞지 않는 느낌이 드는 것은, 비디오 카드의 성능이 아니라, 시스템 메모리(RAM) 용량이 작은 탓입니다) |





댓글 없음:
댓글 쓰기
소중한 의견, 가급적 빠른 답변을 드리겠습니다.